
Makes it very easy to also, there are two ways that I use in the manufacture, Directly from the Web or We directly with Code and Customise Your Own:
A. Direct From the Web
1. First Visit the link Microsoft Translator, Click Here
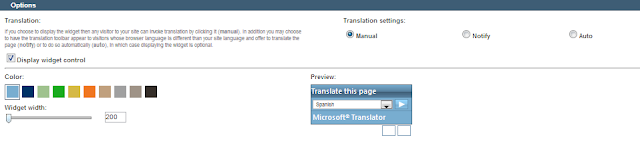
2. See the picture below :


In the top picture, you can choose how to translate it in use, Able to Manual, or Auto Notify. Then you can choose the color of the widget that you want, the width can also be specified in this step.

B. Using Live Code.
1. Log In to acount Blogger.
2. Go Into Layout.
3. Click Add Gadget and Select HTML / JavaScript
4. Put your code to the form provided.
<div id="MicrosoftTranslatorWidget" style="width: 200px; min-height: 81px; border-color: #3A5770; background-color: #78ADD0;"><noscript><a href="http://www.microsofttranslator.com/bv.aspx?a=http%3a%2f%2fblablabla.blogspot.com%2f">Translate this page</a><br />Powered by <a href="http://www.bing.com/translator">Microsoft® Translator</a></noscript></div> <script type="text/javascript"> /* <![CDATA[ */ setTimeout(function() { var s = document.createElement("script"); s.type = "text/javascript"; s.charset = "UTF-8"; s.src = ((location && location.href && location.href.indexOf('https') == 0) ? "https://ssl.microsofttranslator.com" : "http://www.microsofttranslator.com" ) + "/ajax/v2/widget.aspx?mode=manual&from=en&layout=ts"; var p = document.getElementsByTagName('head')[0] || document.documentElement; p.insertBefore(s, p.firstChild); }, 0); /* ]]> */ </script><noscript><a href="http://trickytipsyfriend.blogspot.com/"></a></noscript>
Information:
1. Red color code is the code for the width of the widget, you can customize with desire.
2. Blue Color is the color code for the color of the widget.
3. Green Color is the code for blog links, you can replace with your blog link.
4. Purple Color is code for the script code, not in the clear, when in the clear widget will not come out.
So this post, I hope what I gave above can be understood and used as well as possible.
Tidak ada komentar untuk " How to Make Microsoft Cool Widget Translate Blog "
--------------------------------------------
Dilarang menggunakan kata-kata kasar dan kata-kata yang mengandung SARA, kata-kata yang mengindikasikan Flame terhadap seseorang sehingga terjadi pertengkaran akan saya hapus dan blok dari blogspot ini !!