 Scroll is a minimalist form of a widget that is something we can pull it down and up. Use the widget scroll effect is intended to make it more presentable, not a lot of eating places and also to be more impressed minimalist. Creating Scroll Widget that was not very difficult. Because we only add some code that appears scroll function. In the blog world, there are 2 ways to create a widget that scrolls
Scroll is a minimalist form of a widget that is something we can pull it down and up. Use the widget scroll effect is intended to make it more presentable, not a lot of eating places and also to be more impressed minimalist. Creating Scroll Widget that was not very difficult. Because we only add some code that appears scroll function. In the blog world, there are 2 ways to create a widget that scrolls1. Widget without code HTML / Javascript.

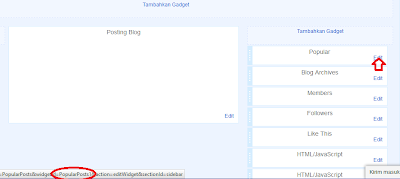
Then my friend look for the code ]]></b:skin>, make it easier to use the ctrl + F.
Enter the following code just above the code ]]></b:skin>.
#PopularPosts1 .widget-content{
height:230px;
width:auto;
overflow:auto;
}
Note : 1. Red color code is the code that will be given a scroll widget.
2. Color code is the code for the high blue scroll widget.
Finally, Save and see the results.
2. Widget with HTML / Javascript.
To create a widget with a scroll in HTML / Javascript, you just need to add the following bit of code in the widget will be given a scroll.
<div style="overflow:auto; width:100%px; height:230px; padding:10px; border:1px solid #999999;">
"widget code"</div>
Note : 1. Code blue is the place to put the code in the widget will scroll.
2. Code blue is the width of the scroll widget.
Tidak ada komentar untuk " How to Make the Widget Scroll Blog "
--------------------------------------------
Dilarang menggunakan kata-kata kasar dan kata-kata yang mengandung SARA, kata-kata yang mengindikasikan Flame terhadap seseorang sehingga terjadi pertengkaran akan saya hapus dan blok dari blogspot ini !!